去年後半はつみきさんの映画SNSFilmarks(フィルマークス)のリニューアル開発に参加していました。
チームで開発すると、いろいろ新しい気付きがありますよね。nginxはぬぎっくすと読まないこととか。
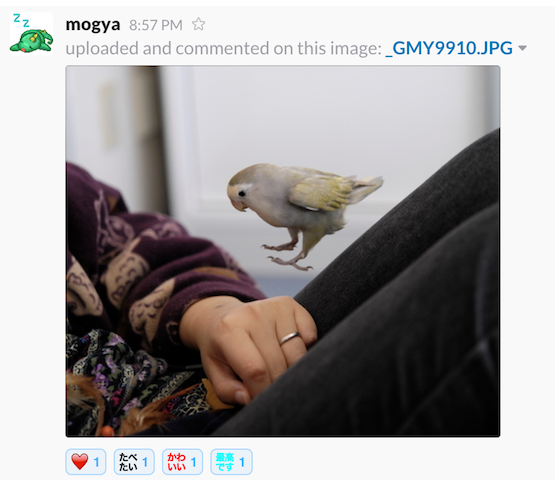
一人だとなかなか使いにくいslackを久しぶりに使って、リアクションが楽しいなーと思いました。

slackのreactionというと、slack-reaction-decomojiが有名です。これ使えばほとんどの笑いは取れるのですが、やっぱり追加で欲しくなるじゃないですか。「できたよ」とか「ゴチです」とか。
でも、そのたびにAdobeツールを立ち上げるのは面倒すぎるので、四文字タイプするだけでアイコンを作れるツールを作りました。
よんもじ

一目瞭然。四文字入れたらアイコンができます。たいていのブラウザでは、生成された画像をそのまま右クリックでpngとして保存できるはず。
入力されたパラメタはリアルタイムにURLに反映されているので、URLをコピペすればTwitter等で共有することもできます。
お楽しみいただけたら幸いです。
ずっと一緒にいる生活について
妻・夫を愛してるITエンジニア Advent Calendar 2016 – Adventar の8日目です。
「妻・夫を愛してるITエンジニア Advent Calendar」って、「おくさまをドローンでお迎えに行く」みたいなギークな投稿が来るのかと思っていたら、単なるおのろけがあふれていて、これはこれで楽しい https://t.co/P0QNjHXjPV
— daisuke furukawa (@mogya) 2016年12月6日
自己紹介
フリーランスのWEBエンジニアです。街の電源検索サイトモバイラーズオアシスの運営をしたり、それに続くサービスの開発をしたりしています。
あと今年は、映画SNSのFilmarks(フィルマークス)のリニューアルをお手伝いさせていただきました。
あたたかくてやわらかいおくさま(愚妻じゃなくておくさまです!)と、かわいいインコの二人一羽で暮らしています。
自宅で仕事をする生活
ぼくは基本的に家で仕事をするスタイルで、打ち合わせとかのときだけ取引先にお伺いしたり、喫茶店で打ち合わせたらとっとと家に帰ってきます。今年の後半は、例外的にサラリーマンぽい通勤するスタイルの仕事をしてみたのですけど、やっぱり無理があることがわかったので、年明けから再び前のスタイルに戻ります。
おくさまも、フリーランスの翻訳者なので、やっぱり自宅で仕事をします。通訳じゃなくて翻訳なので、翻訳会社から電話で仕事を受注したらメールで原稿をやり取りするだけ、打ち合わせすらないので、ぼく以上に自宅を出る必要のない仕事です。
そういうわけで、ほぼ24時間、同じ家で暮らしていることになります。エンジニアとデザイナの夫婦とか、翻訳者夫妻というパターンはたまに聞きますが、それぞれ別々の仕事をしている二人というのはあまりないパターンみたいなので、どんな感じなのかご紹介します。
家
ふたりとも家で仕事をするので、自宅にはそれぞれの仕事部屋が確保されています。二人暮らしにしてはかなり広い家になってしまうのですが、ここは必要経費ですね(実際、仕事部屋のぶんは経費に計上しています)
仕事
朝昼おやつ晩ごはんの時間が決めてあって、これ以外の時間は、だいたい部屋で仕事をしています。
ぼくの場合は、仕事でコードを書いていても、そうでないコードを書いていてもはたから見たらなにも区別がつかないので、だいたいずっとパソコンに向かっている感じです。
おくさまは、翻訳会社からの受注があれば猛然と仕事をして、そうでないときはのんびり本を読んでいることが多いようです。
どっちにせよ、部屋に閉じこもって仕事しているときは不必要に声をかけない代わりに、3時間おきくらいに部屋から出てくるので、買い物とか用事があればこのタイミングで相談する感じです。
ちなみに、自宅で仕事をすると食事の時間を守れずに後ろにズルズルと仕事をし続けてしまうという話はよく聞くのですが、うちの場合、時間どおりにカゴから出してあげないと大騒ぎするタイムキーパーがいるので、時間がずれることはめったにありませんw

家事
そういうわけでふたりとも家にいるし、子供がいないので、家事については分担する必要性が薄く、得意な方をやればいいじゃないという感じです。
例えば普段の食事はおくさまが作っています。別に僕が作れないわけではないのですけど、食材の在庫を覚えておいたり、食材の使い回しを考えたりする都合を考えると、台所は一人が把握したほうが効率的なのでおくさまにお願いしています。そのほうがおいしいし。
なろう小説のミートローフがあまりに美味しそうだったので、おくさまに作ってもらった♪ https://t.co/XXTD8xt5ge pic.twitter.com/kRP9tkguEW
— daisuke furukawa (@mogya) 2016年5月12日
一方掃除はほぼぼくがやっています。おくさまはわりと物が散らかっていても気にならない性格で、ぼくは気になる性格なので、ぼくが勝手にやる感じです。
ぼくが得意じゃないお風呂洗いがデッドポジションになりがちなのですが、手の空いている方がやることでどうにかバランスを維持しています。
今年サラリーマン的な働き方をしてみたら負担が一気に奥さまに偏ってしまって、大変申し訳ない感じになってしまいました。
買い物については、原則二人で行くことにしています。
女性にとって、一日の中におしゃべりの時間が決まって確保してあることは大事なのだそうで、買い物の時間がこれにあたる感じです。
(おしゃべりの時間については、奥さまと妹が非同期に同じことを言っていたので、たぶん女性の方はこれ思う方がたくさんいます。新婚男性の方、ちょっと意識しておくとポイントアップですよ!)
おわりに
ホントはこの記事、「Googleカレンダーの通知機能を使うと、お互いがカレンダーに予定を書いただけで勝手に通知されて便利だよ」という内容を書こうとおもっていたのですが、みなさまののろけ具合を見ていると対抗しないといけない気がしてきたので、内容を変更してお送りしました。
Googleカレンダーの通知機能、日本語が変であることをのぞけば良い機能なので、「サプライズでケーキを買って帰ったら奥さんはその日飲み会で不在」みたいな悲しい目にあったことのある人はぜひ使ってみるといいですよ!

帰属意識が薄れない客先常駐の話
客先常駐という働き方はもうやめにできないか、っていう話が盛り上がっています。
実際自分が体験して、また仲間を現場に送りこむ立場になって思うのは、この働き方は働き手にあまりに負荷をかけるのではないかということです。
IT業界で客先常駐という働き方はもうやめにできないか – あいむあらいぶ
どういう問題があるのかについては、記事に書かれているとおりだと思いますので、元記事を読んでいただければと思います。
そういう問題が起きがちであることは認めつつも、それを解決することにほぼ成功していた会社で働いた経験があるので、この記事では、どういう対策が行われていたかを書いてみようと思います。
オオカミ少年から学ぶメディアとの付き合い方
イソップ童話の「オオカミ少年」は、嘘をついた少年が狼に食われるという結末が有名ですが、もともとそんな結末はなくて、「村の羊はすっかり食べられてしまったとさ」というのが結末だったんだそうです。
日本ではイソップの話であるとして、狼に食べられるのは羊ではなく「羊飼いの少年」とする寓話がいくつも存在する。
(嘘をつく子供 – Wikipedia)
誰かが作り替えた話が、「そっちのほうがわかりやすいから」ということでどんどん広まっていって元の話を駆逐してしまう展開は、パクツイとかバイラルメディアでよく見られる現象ですね。
ところで、「村の羊はすっかり食べられてしまったとさ」という結論が元だとすると、これってどういう教訓だったんだろう、というのがfacebookで話題になりました。
食べられたのが少年じゃなくて村の羊ということは、村の人々の行動に問題があったということになります。ウソだかホントだかわからない話を鵜呑みにして、いきなり全員で武器を持って大騒ぎしちゃったことが問題なんじゃないでしょうか。
村人は、少年の話をきいた時点で、とりあえず武器を持った人を索敵に出して、他の人は冷静に待機しておくべきだったのです。
そういう対応なら、嘘だと判明しても「コラ!」って叱れば済む程度の話だっただろうし、対応コストが低いから、二回目以降も同じ行動を取り続けることが出来て、本当に狼が来た時には全力で事にあたることが出来たはずです。
センセーショナルな情報を見たからといって、真偽を確かめずに大騒ぎしてはいけない。
最近はバイラルメディアとかの流行りで、「わー!」「大変!」と言いたくなるようなタイトルの付いた記事があふれています。いちいちまともに受け取って騒いでいたら、体も心も疲れてしまいますよね。
本当に「これは大変だ」と思うのなら自分で真偽を確かめてから話題にすべきだし、そうでないのなら「ふーん」と言いながら判断を保留するくらいの態度がいいんじゃないでしょうか。オオカミ少年の話題を聞いてそんなことを思いました。
メイドめーる終了のお知らせ
2008年の公開以来、沢山の皆様に使っていただいた「メイドめーる」ですが、サービスを終了させることにしました。
直接的な要因としては、GoogleカレンダーのAPIが更新されて、コードをバージョンアップしないと正常に動作しなくなっていたことです。このまま放置して意味不明なメールを送信し続けるよりは停止させたほうがいいと判断しました。
サービス終了の時、「社会環境が変化して役割を終えた」というのがよくありますが、メイドめーるに関しても同じことが言えます。
メイドめーるを開発した2008年は、iPhone3Gの発売直後、まだAndroidは存在すら怪しい時代でした。iPhoneでGoogleカレンダーを見るためには「同期」が必要で、Googleカレンダーと同期させる方法がブログネタとしてアクセス数を集めるような時代だったのです。
時は過ぎて、GoogleがAndroidOSを発表し、Googleのサービスはスマートフォンからアクセスできることが当たり前になりました。Google Nowでは、その日の予定をお知らせするのはもちろん、現地までの所要時間を計算して、「もうそろそろ出ないと遅刻しますよ」と通知までしてくれるようになりました。僕自身、GoogleNowのほうが便利なので、メイドめーるについては使わなくなってしまってずいぶん時間がたってしまっています。
まだガラケーのユーザーが残っているじゃないか、iPhoneのGoogleNowはそんなに便利じゃないぞ、というような状況は知っておりますし、メイドさんが好きだったのに、というユーザーさんがいてくださることはありがたいことなのですが、そもそもGoogleカレンダーを便利に使うためのサービスである以上、Googleと競争をするというのも馬鹿げた話ですから、これ以上の改善については、Googleにお任せするのが良いかと考えました。
お預かりしていたデータについて
メールアドレスやアクセストークンについては、責任をもって破棄させていただきます。
メイドめーるのサービスについては、ドメインを引き継いで運営したいという会社さんがおられるため、ひょっとしたら今後、運営会社が変更になってサービスが再開する可能性がないとは限らないのですが、その際にも、新たな会社さんにユーザーデータを勝手に譲渡したりすることはありません。
ソースコード
githubで公開しました。相当古い環境だし、テストも書かれていないのでこれをそのまま動かすことは困難だと思いますが、何かの参考になるかということで公開しておきます。
GoogleグループでDocsの権限を管理する
今や会社でもドキュメントをGoogle Docsで作成してメンバー間で共有することは珍しくないと思うのですけど、これをやると、メンバー管理問題が発生します。
「もぎゃさーん、Aのドキュメント見えないので権限追加してください」「はいはい」
「Bさんが、ホゲホゲのドキュメントに対する編集権限をリクエストしています」
「ぼく総務部じゃないんだけど!」
ダイナミックに人が増えたり減ったりする組織になると、ドキュメント一個一個に対して共有なんてしてられないのですよね。
一般にこういう問題に対してはGoogle Apps For Workを使うことが勧められているのですけど、これだと自社ドメインのメールアドレスを持った人しか管理できないのですよね。
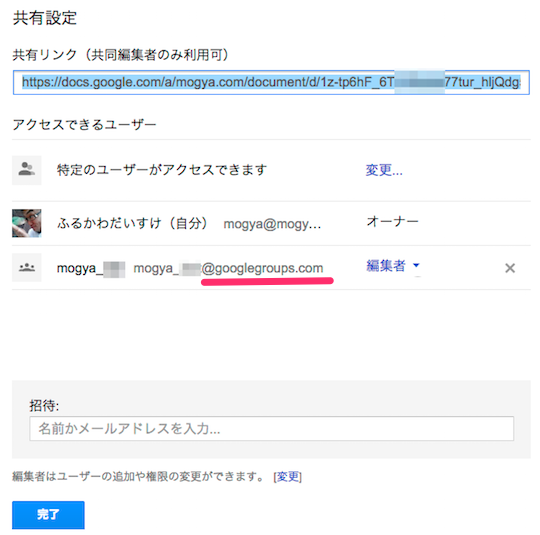
で、Googleグループ。実はGoogle DocsにはGoogleグループを指定して共有する機能があります。

こうしておくと、Googleグループに参加している人に対してまとめて権限を付与できるようになるので、新しいメンバーが参加した時も、誰かいなくなった時も、Googleグループのメンバー管理機能を使って管理することが出来るようになります。
自社ドメインじゃないgmail.comのユーザーも追加できるし、いまやGoogleアカウントはgmail以外でも使うことができるので、実質的にどんなメールアドレスでも管理することができるのがメリットですね。

WEBページの内容を一時的に書き換えるテクニック
この記事は、以前書いた「不要なところは削除してやりたい放題できる『編集』 – もぎゃろぐ」の再掲です。需要はあると思うのになぜか広まらないのでもう一回書いてみる!
WEBサイトをキャプチャするとき、微妙に都合の悪い要素を削りたい時ってあるじゃないですか。広告とか、ユーザーさんのお名前を伏せ字にするとか。普通そういう処理は画像編集ソフトでやるのですけど、めんどくさいじゃないですか。動画とかそう簡単じゃないし。
そういう時、ブラウザで見ているページの中身を一時的に書き換えることができます。
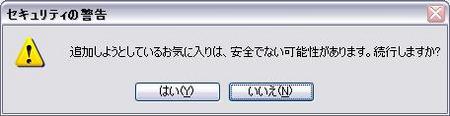
こういう警告が出ます。警告の内容は書いてある通りなので、信用できる方だけ「はい」を押してください。
先ほどのように、編集したいページに行ったら、そこでお気に入りから「編集」を選ぶと、WEBページにカーソルが出てきます。

任意の箇所を変更することが出来ます。

余計なところを削除したりできるのが、撮影の時に嬉しいです。

撮影に邪魔なカーソルは、どこか画面に映らない場所に移動させておきます。
あと、書き換えた画面は、もう一度ページを読み込み直すと元に戻ります。
sssslideをモバイルで使う
(2015-01-13 追記)
sssslide側で対応していただけたので、ここで紹介したスクリプトを使わずとも、本家に掲載されているブックマークレットがそのままスマホでも動作するようになりました!
(追記終わり)
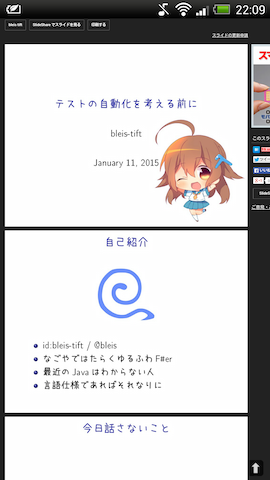
SSSSLIDEというサイトがあって、SlideShareとSpeaker Deckにアップロードされているスライドを、縦に並べてみることができる。
実はPCだとそんなに必要性を感じないのだけれど、スマホで使うととても便利。

slideshareのスマホViewは、横にスライドして読むようになってんだけど、普段左手でスマホ持っていると、この動作はちょっとやりづらい。縦にスライドするほうが楽だし、全部表示されていたほうが断然早く読めるよね。
スタートアップツールをチラ見せしてきた
スタートアップツールチラ見せ♡ナイトというイベントでAnytimesのツール導入状況についてお話してきました。
- 社内でLINEが実用的に使われているところが笑わせどころのつもりだったのですが、案外みんな使っていることが判明して、LINEすげーと思いました。
-
新しいツールを導入する時は、ゆるさが一つのポイントになる。
- slackだったら高橋くんみたいなおもしろロボットをいれておくとか。
トレタでの「slack」活用を紹介してみる – @hitoshi annex on hatena - Anytimesの場合は、そこまで手はかけ(られ)なかったのですけど、デザイナさんがslackbotのカスタマイズ(だれかが「いいね」と言ったら「いいねいいね!」と返すとか)で遊びはじめたのが良いきっかけになりました
- slackでbotを導入する時はアイコンが命。男性の多い会社だったらアイドルとかアニメとか、そうでなかったら会長とか社内の有名人とか、そんなのを使って親しみやすさを作る。
- slackだったら高橋くんみたいなおもしろロボットをいれておくとか。
管理画面チラ見せナイト#2 をガン見してきた
管理画面チラ見せ♡ナイト#2 (#admin_night)見て思ったこと。「管理画面にも銀の弾丸はない」
個別の話も面白かったんだけど、それよりも、会場で質問している人と、登壇して自分の作った管理画面を説明している人の対照が面白いなーと思った。
僕もそうなんだけど、「うまくいかないんです」と質問している人たちはたいてい、本業とのリソース配分に悩んでいて、「どのくらいのリソース配分でやったんですか?」「何日くらいで作ったんですか?」と聞いていた。
それに対する回答は「マネージャさんの要求に答えて作っていたスクリプトが管理画面になりました」「本業の合間に楽しいから作ってました」というものばっかりで、具体的に工数確保した人がぜんぜんいなかった。
あと当然だけど、「これを使ったら一瞬で管理画面ができたんですハッピー!」みたいな話もなかった。
ベンチャー企業にリソースが足りないのは当たり前の話なので、そこで工数確保とか考え始めるとなんにも動かなくなってしまう。
エンジニア一人で開発からメンテナンスサポートまでやっている状態で管理画面を作るのと、サーバエンジニアが副業で作るのでは後者のほうがちょっとリッチかもしれないけれど、まあその程度の差で、ダブダブにお金があまってるから管理画面にデザイナとエンジニアを貼り付けられるような会社なんて存在しない。
その中でどうするかといえば、本業の開発と一緒で、やることが多すぎる状況の中でほんとに必要なのはどれか見極めるとか、エンジニアが楽しいから勝手にやっちゃうとか、そんな解決方法しかないんだと思う。
その他のメモ
<
ul>