(2015-01-13 追記)
sssslide側で対応していただけたので、ここで紹介したスクリプトを使わずとも、本家に掲載されているブックマークレットがそのままスマホでも動作するようになりました!
(追記終わり)
SSSSLIDEというサイトがあって、SlideShareとSpeaker Deckにアップロードされているスライドを、縦に並べてみることができる。
実はPCだとそんなに必要性を感じないのだけれど、スマホで使うととても便利。

slideshareのスマホViewは、横にスライドして読むようになってんだけど、普段左手でスマホ持っていると、この動作はちょっとやりづらい。縦にスライドするほうが楽だし、全部表示されていたほうが断然早く読めるよね。
ということで、slideshareやSpeaker Deckのスライドをsssslideで見るためのスクリプトを書いた(一分)
PCとスマホでGoogleChrome を使っていれば(そして両方同じアカウントでログインしていれば)、ブックマークは自動で同期される。
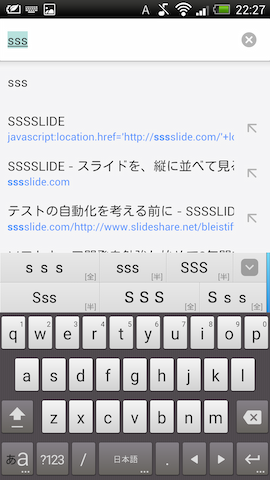
なので、上記をPC上でブックマークツールバーにドロップすれば、スマホ上でURLバーにSを3つ打つだけでこのスクリプトを実行して、スライドを縦に並べることができるようになる。

sssslide公式スクリプトもあるのだけれど、これモバイルで使うことを想定していないので、いちいち手で”mobile”を削除しないといけないのが不便なのですよね。公式に取り込んでくれないかな(とご意見箱に書いておきました。期待!)
SSSSLIDE 作者のものです。
/mobile で始まる SlideShare の URL でも、正常に表示されるよう修正しました。
ご連絡ありがとうございました!
おお、サイト側で対応していただけたのですね。なるほど。ありがとうございます!
※ ということでこの記事で紹介されているスクリプトは役目を終えました。短い命だったw